Do you have great content on your website with hundreds of high-quality backlinks but are still not ranking high on google search? It might be because your website does not provide the best user experience.
In November 2020, Google introduced the “page experience update” in order to guide readers to websites that provide a great user experience along with good quality content.
Google began to gradually roll out this update from mid-June 2021. From this point onwards, page experience was one of the factors that Google used in its ranking algorithm. To avoid any drastic changes, Google decided to opt for a gradual rollout. According to Google, it is like adding flavouring to a food that you’re preparing. Rather than adding all the flavour at once, you gradually add it to the mix.
The Page Experience Update was initially launched for mobile versions of websites and from February 2022, Google will be extending it to their desktop ranking systems as well. It’s important for all publishers to start preparing for it from now and in order to do that, it’s important to understand what the update includes.
Below you’ll find almost everything you need to know about this Page Experience Update and what you can do to prepare before the page experience update is extended to desktop in February 2021.
What does Page Experience mean?
Page Experience refers to a set of metrics or signals that measure how users perceive the experience of interacting with a website beyond the content on it. It includes Core Web Vitals and existing search Signals like mobile-friendliness, HTTPS and intrusive interstitial guidelines.
Let’s see what each of these Page Experience signals mean:
| Signals | Description |
|---|---|
| Core Web Vitals | Core Web Vitals refers to a set of metrics that measure the real-world user experience for loading performance, interactivity and visual stability of the page. There are three Core Web Vitals (More on these below): 1. Largest Contentful Paint (LCP) – Measures the loading performance of the page. 2. First Input Delay (FID) – Measures the interactivity. 3. Cumulative Layout Shift (CLS) – Measures the visual stability of the page. |
| Mobile-friendly | This signal measures whether your page is mobile-friendly. The mobile-friendly test is a great free tool by Google that you can use to check if your website is mobile-friendly or not. Note that this signal is not applicable for desktops. If in case you have two separate URLs for mobile and desktop devices then the signals are based on the URLs that the users see. Read more on separate URLs for mobile and desktop devices here. Note: Ensure that if you’re using two separate URLs for mobile and desktop devices, you are giving them proper annotations with rel=”canonical” and rel=”alternate” attributes. |
| HTTPS | The page should be served over HTTPS. This protects the integrity and confidentiality of the data between the user’s device and the site. |
| No Intrusive Interstitials | Having intrusive interstitials can make it difficult for the users to access the website. More on this signal later in the post. |
Some of these Page Experience signals require more explanation, so let’s dive a little deeper.
What are Intrusive Interstitials?
Interstitial refers to an advertisement that is shown when a chosen website or page is opened. It is a form of interruption marketing and it often frustrates the users as they are unable to access the content that they expected to when they opened the website.
The page below the interstitial is available to be indexed by Google but the user is not able to visually see it due to the interstitial on top. This is particularly problematic on mobile devices due to limited real estate on these small devices.
Here are a few examples of intrusive interstitials:
- Pop-ups that appear immediately on the website hiding the content that you clicked on it for on the search results.
- Timed Pop-ups (usually 5 seconds) or pop-ups with a small cross button that only go away when you close them.
- Pop-ups that appear middway through scrolling and have to be dismissed before rest of the content can be accessed.
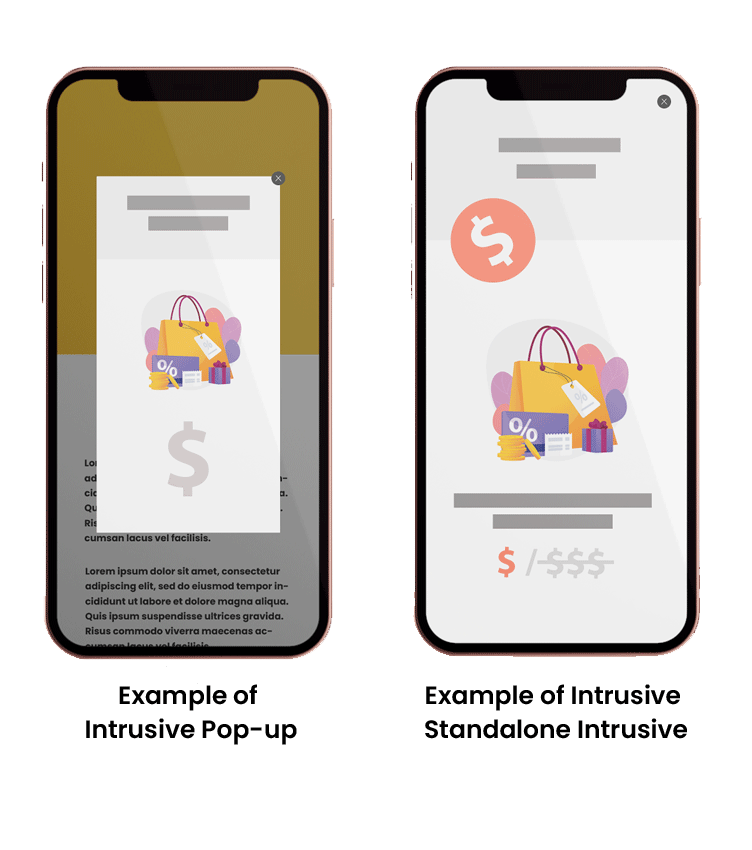
These are just a few examples of what Intrusive Interstitials can look like. Here’s a graphic representation for all the visual learners out there:

However, there are certain types of interstitials that are essential and would not be impacted by the update:
- Interstitials that appear as a result of a legal verification, such as age verification or cookie usage.
- If there is any content that sits behind a paywall and needs a login in order to be accessed – any such login dialogs on websites won’t be affected.
- Banners that use a resonable amount of space on the screen. For instance, you must have come across app-install banners on top of your mobile screens on Safari or Google Chrome.
If your desktop website uses any such intrusive interstitials, it is better to remove them before the Page Experience update is extended out to Desktop in February 2022.
What are Core Web Vitals?
Core Web Vitals are a subset of Web Vitals that measure different aspects of user experience. The current set of Core Web Vitals measures interactivity, loading and visual stability of the website.
Lets look at the metrics that Google uses to measure these three things:
1. Largest Contentful Paint (LCP)
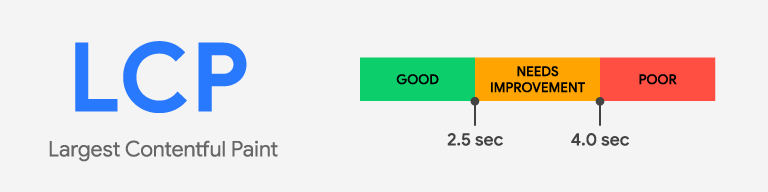
Largest Contentful Paint (LCP) measures the render time of the largest block of image or text visible within the viewport, relative to when the page first started loading.

What is a good LCP Score?
Sites should have a Largest Contentful Paint of 2.5 seconds or less to provide a good page experience.
The following elements are considered for the LCP score:
- <img> elements
- <img> inside an <svg> element
- <video> element (only the poster image is used for now)
- An element with a background image loaded as a (url) function
- Block level elements containing text nodes.
How to find the Largest Contentful Paint (LCP) HTML element?
To prepare for the Page Experience 2022 Update, you’ll want to improve your LCP Score. You can use chrome dev tools to find out the Largest Contentful Paint (LCP) HTML element and then optimize it to improve the score.
Step 1: Visit the WebPage that you want to find the LCP HTML element for and then open Chrome Dev Tools.
Tip: If you’re on a Mac, then you can press Cmd + Opt + I. And if you’re on a windows, press Ctrl + Shift + I.
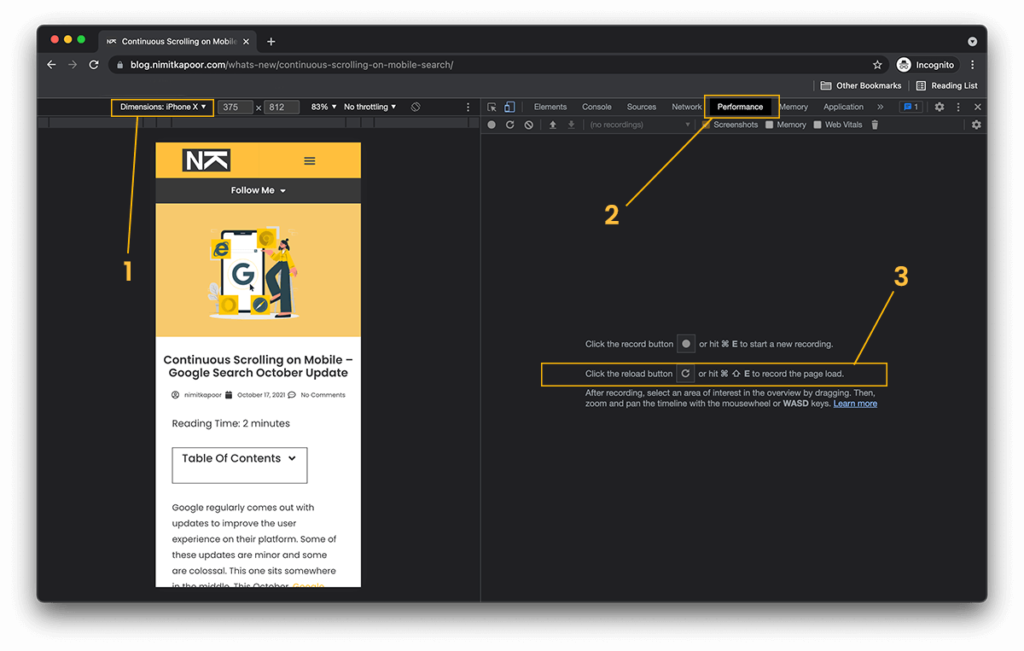
Step 2: Select your device (I’ve selected iPhone X), Click on the performance tab and then click on the reload button.

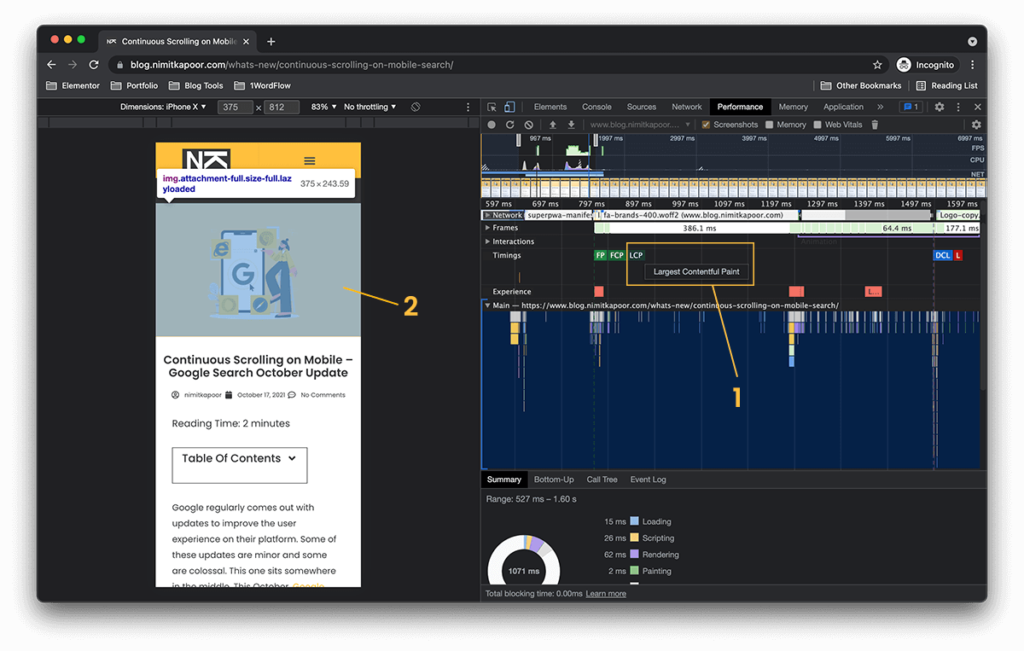
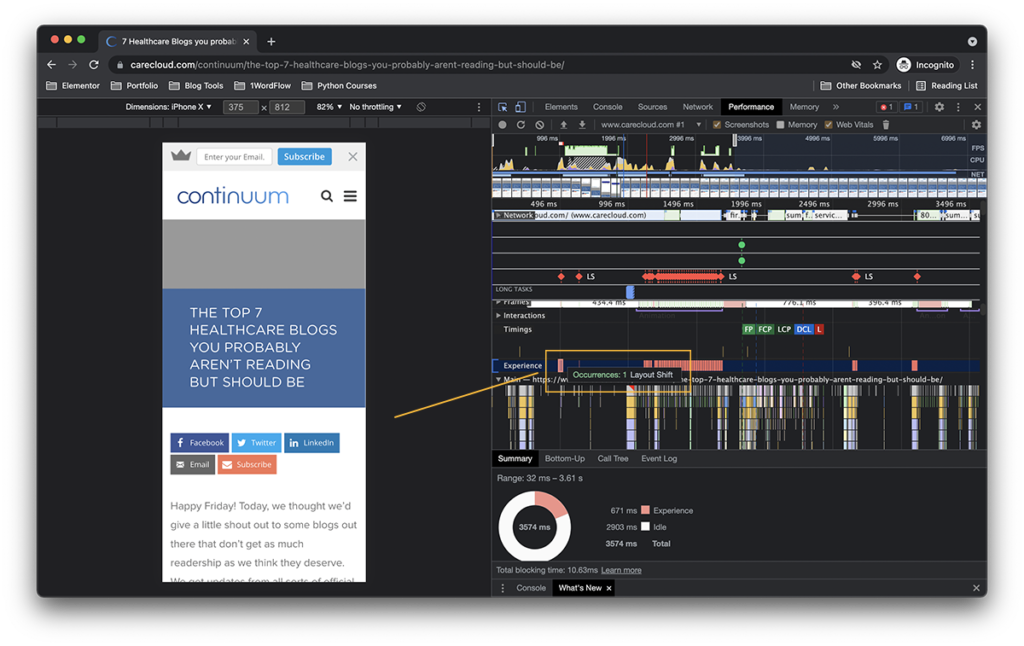
Step 3: Once the page load has been recorded, hover over the LCP Label and the LCP HTML Element will be highlighted.

How to optimize the LCP HTML Element?
If your LCP element is an image then make sure that it is optimized and not scaled down by HTML. Your aim should be to deliver the best quality of image at the lowest size possible. So it’s crucial to find a good balance between the two.
If you’re using WordPress, there are various plugins that you can use to optimize images, such as, EWWW Image Optimizer or WP Smush It.
Before uploading your image to your website, you can even optimize them using some free online tools like tinypng.
Sometimes your LCP score may be low due to Slow Server Response Times. A Google Lighthouse test will tell you if this is the case and if it is, you may need to upgrade your hosting and server.
You’ll get more tips to improve your LCP, CLS and FID scores on Google PageSpeed Insights Test.
2. First Input Delay (FID)
First Input Delay (FID) measures the load responsiveness of the website. In simple words, it measures the time from the user’s first action (link click, button tap etc) to the time when the browser is able to begin processing the event handlers in response to that action.

What is a good FID Score?
In order to have a good Page Experience, websites should strive to have an FID of 100 milliseconds or less.
Sometimes users load a webpage on their device, try to interact with it but get frustrated when nothing happens. This is not a good user experience. One common reason for this is that the browser is busy parsing a large Javascript file loaded by the app. In this case, it won’t listen to any other event listeners.
How to optimize your site for a good FID Score?
To prevent any negative impacts on your website rankings from the Google Page Experience 2022 Update on Desktops, it’s essential that you have a good FID Score.
FID can be improved considerably by optimizing your CSS and Javascript code. Using best practices, such as, compressing and minifying the CSS code, removing unwanted CSS and deferring unused Javascript can be helpful.
Here’s a great resource that you can go through to learn more on how to optimize your site for a good FID Score.
3. Cumulative Layout Shift (CLS)
Cumulative Layout Shift is a user-centric metric that measures the visual stability of the page and quantifies how often the layout of the page unexpectedly changes.

What is a good CLS Score?
To provide a good user experience as per the Page Experience Update, sites should aim to get a CLS Score of 0.1 or less.
Cumulative Layout Shift (CLS) score is a measure of the largest burst of layout shift scores for every unexpected layout shift that occurs during the lifetime of a page.
Layout Shift Score takes two things into consideration: Impact Fraction & Distance Fraction.
You can read more about these two measures here.
How to find the Cumulative Layout Shift (CLS) element?
You can use the same approach to identify the CLS HTML elements that you used here (to identify the LCP elements).
Step 1: Visit the WebPage that you want to find the CLS HTML element for and then open Chrome Dev Tools.
Tip: If you’re on a Mac, then you can press Cmd + Opt + I. And if you’re on a windows, press Ctrl + Shift + I.
Step 2: Select your device (iPhone X in my example), Click on the performance tab and then click on the reload button.
Step 3: If a layout shift has been detected, Chrome Dev Tools will show a red rectangle to represent the layout shift element and the exact moment when the layout shift was detected. You can hover over the CLS Label in the Experience row and the CLS HTML Element will be highlighted.

How to improve your site’s CLS Score?
To improve your CLS Score, you can start by preloading your fonts or locally hosting them (Unless you have a slow hosting). You can use caching plugins, a good CDN to host assets (static), predefining dimensions for images, embeds and iframes.
One of the biggest causes of layout shifts are ads. You can try to pre-allocate space for your ads. If in case you’re running dynamic ads, you can allocate space for the largest ad size possible in order to reduce layout shifts.
Difference between Page Experience Update for Mobile and Desktop
The only page experience signal that will not be used for measuring page experience on desktop is mobile-friendliness (this shouldn’t come as a surprise).
Here’s a summary of the Page Experience 2022 Update for Desktop:
| Signals/Factors | Mobile | Desktop |
|---|---|---|
| Largest Contentful Paint (LCP) | ✔️ | ✔️ |
| Cumulative Layout Shift (CLS) | ✔️ | ✔️ |
| First Input Delay (FID) | ✔️ | ✔️ |
| HTTPS Security | ✔️ | ✔️ |
| Absence of intrusive interstitials | ✔️ | ✔️ |
| Mobile-friendliness | ✔️ | ❌ (Not Applicable) |
Hopefully, after going through this post you’ll have most of the information that you need to start improving your site’s page experience and prepare for the 2022 update.
Once, you’ve implemented these steps, you’ll also want to constantly keep a track of your site’s page experience. You can use the Page Experience report present in Google Search Console.
FREE TOOL
You can also use my FREE PageSpeed Insights Monitor Tool to regularly track the core web vital scores of multiple URLs in Google Sheets and improve the page experience of your site.
